Press Time
Adds press department item time to press time
{{timeFormat (sum (pluck (subset DepartmentItems filter="Press" property="Department" operator="==") "Time") PressTime)}}Inventory Status
<!--{{#if Reservations}}-->
<!--{{#or (eq InventoryStatus "Allocated") (eq InventoryStatus "Pulled")}}-->
<span style="color:red;font-weight:bold">{{InventoryStatus}}</span>
<!--{{else}}-->
<span style="color:red;font-weight:bold">Ordered</span>
<!--{{/or}}-->
<!--{{else}}-->
<!--{{#isnt InventoryStatus "Unallocated"}}-->
<span style="color:red;font-weight:bold">{{InventoryStatus}}</span>
<!--{{/isnt}}-->
<!--{{/if}}-->
Past Due Color Change
<span {{#if (isSameOrAfter (moment Today) DueDateTagGoesHere)}} style="color: red;font-weight:bold;" {{/if}}> {{dateFormat DueDateTagGoesHere format="M/D/YY"}}</span>
Visually Display Tags in Production
Place this code where you would like the item tag to appear:
<!--{{#if Tags}}-->
<!--{{#each Tags}}-->
<!--{{#is this "New Customer"}}-->
<div style="background:#229225;color:#fff;padding:3px 10px;border-radius:2px;">{{this}}</div>
<!--{{/is}}-->
<!--{{#is this "Graphics Needed"}}-->
<div style="background:red;color:#fff;padding:3px 10px;border-radius:2px;">{{this}}</div>
<!--{{/is}}-->
<!--{{/each}}-->
<!--{{/if}}-->In order to color-code specific tags, each tag you'd like to display needs to be specified in the code. In this example we are using the hex color "#229225" for the tag "New Customer" and the color "red" for the tag "Graphics Needed."
These can be replaced in the code with your own tags and colors to suit your needs.

Proof Status Row Colors
Place this code at the very start of your View code:
<style>
.cardview-color {
position: absolute;
background-color: #fff;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
</style>
<div class="cardview-color" style="{{#is Proof.Status.Name "Approved"}}background-color: rgba(34, 146, 37, 0.2);{{else}}{{#is Proof.Status.Name "Awaiting Approval"}}background-color: rgba(255, 165, 0, 0.2);{{else}}{{#is Proof.Status.Name "Changes Required"}}background-color: rgba(255,0,0, 0.2);{{/is}}{{/is}}{{/is}}"></div>The RGBA values can be changed to any value to adjust the colors.

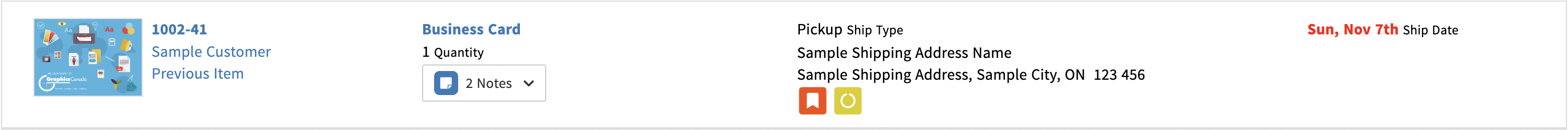
Expanding Notes Dropdown
Place this code where you would like the note count/dropdown option to appear:
{{#lt ShippingNotes.length 1}}<i class="fas fa-sticky-note" style="background: #337ab7;color: #fff;font-size: 12px;padding-top: 5px;border-radius: 5px;width: 22px;height: 22px;text-align: center;"></i> {{ShippingNotes.length}} <small>{{#is ShippingNotes.length "1"}}Note{{else}}Notes{{/is}}</small>{{else}}<a class="btn btn-default btn-sm" data-toggle="collapse" href="#item-notes-{{Id}}" role="button" aria-expanded="false" aria-controls="multiCollapseExample1"><i class="fas fa-sticky-note" style="background: #FF5F1E;color: #fff;font-size: 12px;padding-top: 5px;border-radius: 5px;width: 22px;height: 22px;text-align: center;"></i> {{ShippingNotes.length}} {{#is ShippingNotes.length "1"}}Note{{else}}Notes{{/is}} <i class="fas fa-chevron-down" style="font-size:11px"></i></a>{{/lt}}Then place this code at the very end of the view's code:
<div class="collapse row" id="item-notes-{{Id}}">
<div class="col-xs-12">
<table class="table table-striped table-bordered table-hover table-sm views-table">
<thead>
<tr>
<th style="width:75%">Shipping Notes</th>
<th style="width:15%">Created By</th>
<th style="width:10%">Date</th>
</tr>
</thead>
<tbody>
<!--{{#each ShippingNotes}}-->
<tr>
<td>{{{Notes}}}</td>
<td>{{CreatedByEmployee.Name}}</td>
<td>{{dateFormat CreatedDate format="ddd, MMM Do"}}</td>
</tr>
<!--{{/each}}-->
</tbody>
</table>
</div>
</div>Please note that this example is for a Shipping Queue, to use this for another type of Queue, replace each instance of "ShippingNotes" with one of the following
- FinishingNotes
- GenericNotes
- GraphicNotes
- OutsourcedNotes
- PressNotes

Tasks in Production
Place this code where you would like the tasks to appear:
<!--{{#if Tasks}}-->
<table class="table table-striped table-condensed table-hover">
<thead>
<tr>
<th colspan="2">Assigned To</th>
<th>Task</th>
<th class="text-right">Due</th>
</tr>
</thead>
<tbody>
<!--{{#each Tasks}}-->
<tr style="{{#if Completed}}opacity:.5;{{/if}}">
<td>
<!--{{#if Completed}}--><i class="fas fa-check-square fa-2x" style="color:green"></i>
<!--{{else}}--><i class="far fa-square fa-2x" style="color:#777"></i>
<!--{{/if}}-->
</td>
<td>
<span class="fa-stack" data-toggle="tooltip" data-placement="top" title="{{{AssignedToEmployee.Name}}}" data-container="body"><i class="fa fa-square fa-stack-2x color-blue1"></i><i class="fa fa-stack-1x fa-inverse">{{AssignedToEmployee.Initials}}</i> </span>
</td>
<td>{{Details}}</td>
<td class="text-right">
<!--{{#if Completed}}-->
<!--{{else}}--><span {{#if (isSameOrAfter (moment Today) DueDate)}} style="color: red;font-weight:bold;" {{/if}}>{{dateFormat DueDate format="DD/MM/YY"}}</span>
<!--{{/if}}-->
</td>
</tr>
<!--{{/each}}-->
</tbody>
</table>
<!--{{/if}}-->Keep in mind that we use the Bootstrap HTML framework for production views and in Bootstrap, a full row (width of 100%) equals twelve columns. In this example, our tasks need five columns of space so be sure to alter your other columns so that that total of all columns is still twelve.

 create new ticket
create new ticket check ticket status
check ticket status